Photos App Redesign for iOS 18
Project Overview
The release of iOS 18 brought significant changes to the Photos app, but it was met with widespread user dissatisfaction due to cluttered interfaces and unintuitive navigation. This project focused on redesigning the Photos app to address these specific usability issues through clean layouts, simplified navigation, and improved feature organization.
Research Methodology
To understand current design patterns and identify user pain points, our team conducted a comparative analysis of 30 mobile gallery applications across iOS and Android platforms (15 per team member). This comprehensive approach ensured we captured diverse design solutions, even though our prototype targeted iOS exclusively. We analyzed navigation structures, photo organization features, visual clarity, and accessibility of core functions like editing, sharing, and search.
My Contributions
As Interface Designer and Researcher on this two-person team, I took on substantial responsibility across all project phases while maintaining close collaboration with my teammate. My key contributions included:
- Cross-Platform Research & Analysis: Conducted comprehensive research across mobile gallery applications, personally analyzing 15 Android apps while my teammate focused on iOS applications. This cross-platform approach ensured we captured the full landscape of design patterns and user expectations, even though our final prototype targeted iOS exclusively due to project timeline constraints.
- Problem Definition & Design Strategy Leveraged my background in photography and experience managing large photo libraries to identify specific pain points in iOS 18's Photos app. Translated user frustrations into concrete design requirements, focusing on simplified navigation and improved visual hierarchy.
- Interface Design & Prototyping Created the primary interface redesign using Procreate, developing a clean 3-column grid system for photos and streamlined 2-column layout for albums. Designed the simplified four-section bottom navigation, ensuring each interaction felt intuitive while maintaining consistency with iOS design principles.
- User Testing & Validation Coordinated user testing sessions comparing multiple prototype approaches. In our primary survey of 8 participants, 5 responses clearly favored my design approach, with users specifically noting that it "made it easy to create an album." The positive user feedback validated our design decisions and informed final refinements.
- Team Coordination & Synthesis Collaborated with my teammate to synthesize research findings from both iOS and Android platforms, ensuring our iOS-focused solution incorporated best practices from across the mobile ecosystem. Coordinated project deliverables and maintained consistent design standards throughout development.
Design Development
Based on our research findings, I developed a comprehensive redesign addressing iOS 18's key usability concerns. My prototype featured:
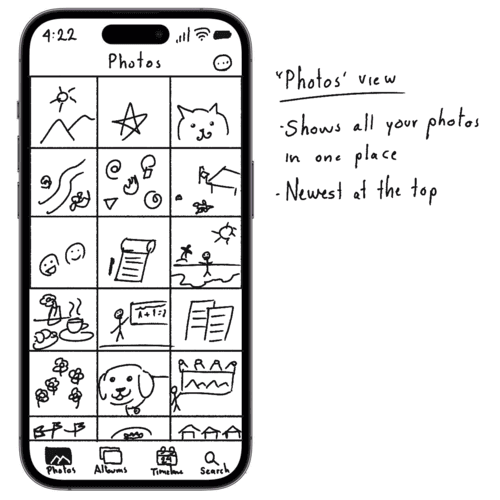
- Photos Section: Clean 3-column grid with consistent square thumbnails and minimalist header design with streamlined options menu.
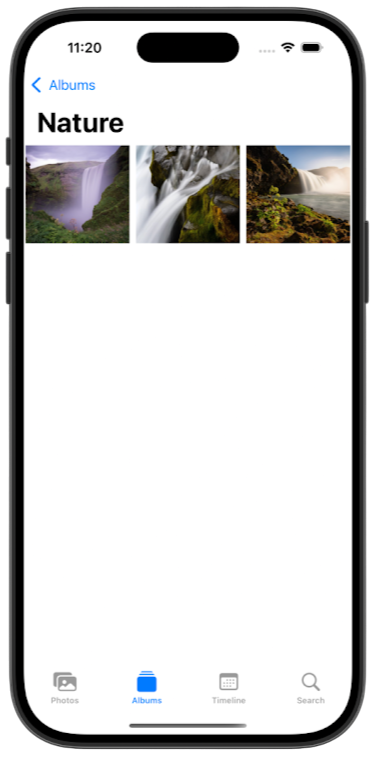
- Albums Section: Redesigned 2-column grid layout replacing the cluttered list view for improved visual navigation.
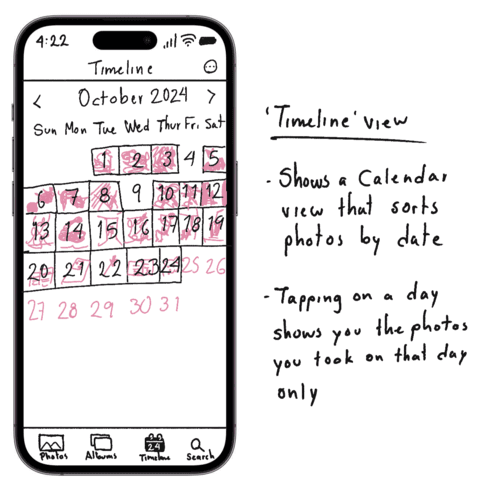
- Navigation Structure: Simplified bottom tab bar with four intuitive sections: Photos, Albums, Timeline, and Search.
 My Prototype: Photos View
My Prototype: Photos View
 My Prototype: Albums View
My Prototype: Albums View
 My Prototype: Timeline View
My Prototype: Timeline View
User Validation
We conducted comparative user testing between my prototype and an alternative design. In our primary survey of 8 participants, 5 responses clearly favored my design approach, with users specifically highlighting that it "made it easy to create an album." Additional testing focused on interface refinements, leading to improvements in the share menu design and confirmation of the grid-based layout's effectiveness.
Final Interface Design
The final design successfully addressed the original usability concerns while maintaining iOS design consistency:
 Grid View
Grid View
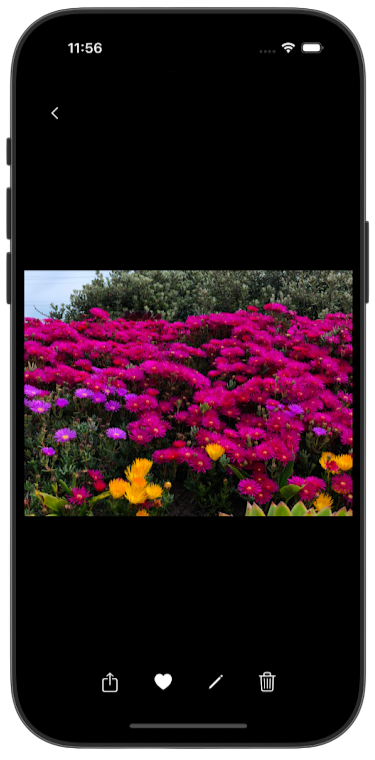
 Fullscreen View
Fullscreen View
 Album View
Album View
Project Impact & Learning
This project demonstrated the value of user-centered design and iterative refinement. Key takeaways include:
- Users favor simple, grid-based layouts for managing photo libraries.
- Minimalist headers and navigation bars can reduce cognitive load and improve usability.
- Testing and comparing multiple prototypes ensures the final design aligns with user needs.